2014年07月22日
ブログトップにお知らせエリアを作る
こんにちはSamyです(^v^)ノ
お店のキャンペーンや
セミナー開催のお知らせ記事をブログに載せたのに、
ブログを更新していくと、お知らせ記事がブログに埋もれてしまう。。。
もちろん、毎回ブログの更新時に
キャンペーン情報やセミナー情報を載せてもいいんですけど、
読むほうも書く方も毎回だと疲れますよね。。。
そこで今回は、
ブログトップにお知らせエリアを作る手順です。
▽こんな感じ

こ~すると、
ブログに来た人が最初に見てすぐ、
『あっ、今度○○日にセミナーあるんだ~』
『おっ、このキャンペーン期間に行ってみよっかな』
という感じで直感的にお知らせを受け取れます ^ ^
▽ 手順はこちら
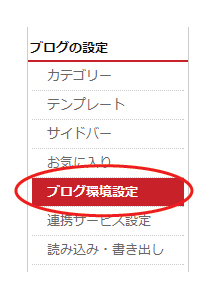
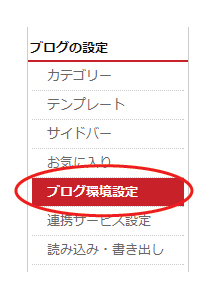
①管理メニューから『ブログ環境設定』をクリック

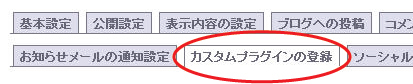
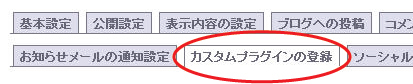
②上のタブメニュー郡から『カスタムプラグインの登録』をクリック

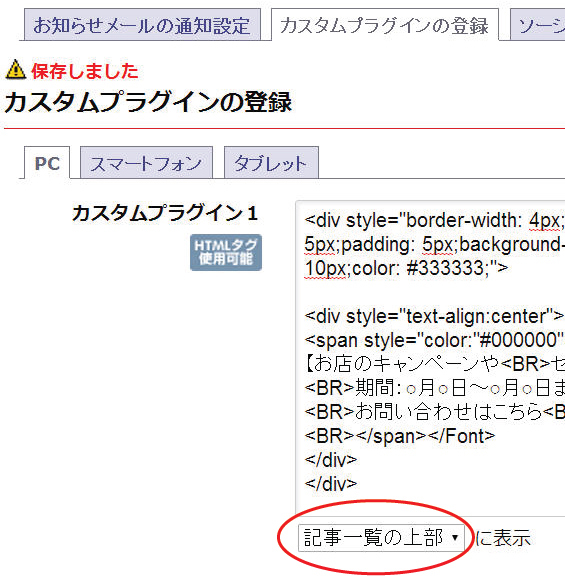
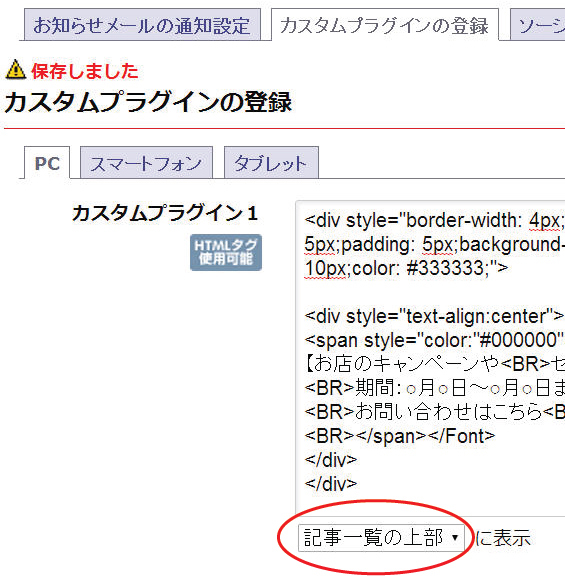
③カスタムプラグインのBOXにお知らせエリアを作る
(htmlでタグ打ちしながらお知らせを書きます)
▽html参考ソースコード
<div style="border-width: 4px;border-style: dotted;border-color: #999999;margin: 5px;padding: 5px;background-color: #FFFFFF;color: #333333;border-radius: 10px;color: #333333;">
<div style="text-align:center"><Font Size="4">
<span style="color:"#000000"><BR>
【お店のキャンペーンや<BR>セミナー開催のお知らせエリア】<BR>
<BR>期間:○月○日~○月○日まで
<BR>お問い合わせはこちら<BR>⇒090-****-****<BR>
<BR></span></Font>
</div>
</div>
④表示メニューから、『記事一覧の上部』を選択

⑤『更新』ボタンをクリック!
カスタムプラグインについては、
まだまだ素敵な機能があります。。。次回につづく。。。^ ^)
お店のキャンペーンや
セミナー開催のお知らせ記事をブログに載せたのに、
ブログを更新していくと、お知らせ記事がブログに埋もれてしまう。。。
もちろん、毎回ブログの更新時に
キャンペーン情報やセミナー情報を載せてもいいんですけど、
読むほうも書く方も毎回だと疲れますよね。。。
そこで今回は、
ブログトップにお知らせエリアを作る手順です。
▽こんな感じ

こ~すると、
ブログに来た人が最初に見てすぐ、
『あっ、今度○○日にセミナーあるんだ~』
『おっ、このキャンペーン期間に行ってみよっかな』
という感じで直感的にお知らせを受け取れます ^ ^
▽ 手順はこちら
①管理メニューから『ブログ環境設定』をクリック

②上のタブメニュー郡から『カスタムプラグインの登録』をクリック

③カスタムプラグインのBOXにお知らせエリアを作る
(htmlでタグ打ちしながらお知らせを書きます)
▽html参考ソースコード
<div style="border-width: 4px;border-style: dotted;border-color: #999999;margin: 5px;padding: 5px;background-color: #FFFFFF;color: #333333;border-radius: 10px;color: #333333;">
<div style="text-align:center"><Font Size="4">
<span style="color:"#000000"><BR>
【お店のキャンペーンや<BR>セミナー開催のお知らせエリア】<BR>
<BR>期間:○月○日~○月○日まで
<BR>お問い合わせはこちら<BR>⇒090-****-****<BR>
<BR></span></Font>
</div>
</div>
④表示メニューから、『記事一覧の上部』を選択

⑤『更新』ボタンをクリック!
カスタムプラグインについては、
まだまだ素敵な機能があります。。。次回につづく。。。^ ^)
Posted by 初心者のためのブログカスタマイズ : Samy(サミー) at 16:12│Comments(0)
│カスタムプラグインの編集
※このブログではブログの持ち主が承認した後、コメントが反映される設定です。