2014年11月24日
ブログに設置したメニューのボタンにカテゴリをリンクする
Samyです ^ ^
ぱたぱたしている間に。。。
久しぶりの更新になっちゃいました(´; ω ;`)OMG!!!!!
さて、前回の
『ブログタイトルの下にメニューバーを作る①』のつづきです。
メニューボタンにブログ記事をリンクする方法を
もう少し詳しくご説明したいと思います ^ ^
前回、テンプレートの<title>~</title>下に
コピペしたHTML▼
☆#部分に表示したいブログ記事のリンクを入れます
☆○○○部分にメニュー名を入れます
たとえば、このブログの
『ヘッダー部分のカスタマイズ』カテゴリを

【ヘッダーのカスタマイズ】ボタンで抽出する場合の手順は、

① 『ヘッダー部分のカスタマイズ』カテゴリをクリックして

② 表示される抽出ページのURLをコピーして

③ "#"に貼りつけます▼
そうすると、
『ヘッダー部分のカスタマイズ』カテゴリで
UPした記事は
全て
【ヘッダーのカスタマイズ】ボタンで
見ることができます。
※テンプレートのTOP、個別記事、アーカイブに同じコードを記述するのをお忘れなく~。
ぱたぱたしている間に。。。
久しぶりの更新になっちゃいました(´; ω ;`)OMG!!!!!
さて、前回の
『ブログタイトルの下にメニューバーを作る①』のつづきです。
メニューボタンにブログ記事をリンクする方法を
もう少し詳しくご説明したいと思います ^ ^
前回、テンプレートの<title>~</title>下に
コピペしたHTML▼
☆#部分に表示したいブログ記事のリンクを入れます
☆○○○部分にメニュー名を入れます
<div id="menu">
<ul>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
</ul>
</div>
<ul>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
</ul>
</div>
たとえば、このブログの
『ヘッダー部分のカスタマイズ』カテゴリを

【ヘッダーのカスタマイズ】ボタンで抽出する場合の手順は、

① 『ヘッダー部分のカスタマイズ』カテゴリをクリックして

② 表示される抽出ページのURLをコピーして

③ "#"に貼りつけます▼
<div id="menu">
<ul>
<li><a href="http://tidacustomize.ti-da.net/c185315.html">ヘッダーのカスタマイズ</a></li>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
</ul>
</div>
<ul>
<li><a href="http://tidacustomize.ti-da.net/c185315.html">ヘッダーのカスタマイズ</a></li>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
</ul>
</div>
そうすると、
『ヘッダー部分のカスタマイズ』カテゴリで
UPした記事は
全て
【ヘッダーのカスタマイズ】ボタンで
見ることができます。
※テンプレートのTOP、個別記事、アーカイブに同じコードを記述するのをお忘れなく~。
2014年08月08日
ブログタイトルの下にメニューバーを作る①
こんばんは~Samyです ^ ^
ブログタイトルの下にメニューバーを作る
こんな感じ▼

メニューバー作製は、
☆HTMLとCSS
☆JavaScript
☆画像を貼るタイプ。。。
やり方がいろいろありますが、
今回はシンプルにHTMLとCSSで作る方法です。
①お店などのメニューをブログ記事としてUPする。
②テンプレート編集画面で下記のコードを記述
(コピペして色やサイズを好みに調整してください)
CSS▼
HTML▼
☆<title>~</title>下に記述します
☆#部分に表示したいブログ記事のリンクを入れます
☆○○○部分にメニュー名を入れます
TOP、個別記事、アーカイブの<title>~</title>下にも記述するのをお忘れなく~。
ブログタイトルの下にメニューバーを作る
こんな感じ▼

メニューバー作製は、
☆HTMLとCSS
☆JavaScript
☆画像を貼るタイプ。。。
やり方がいろいろありますが、
今回はシンプルにHTMLとCSSで作る方法です。
①お店などのメニューをブログ記事としてUPする。
②テンプレート編集画面で下記のコードを記述
(コピペして色やサイズを好みに調整してください)
CSS▼
/*メニュー設定*/
#menu ul{
margin: 10 10 10 10;
padding: 10 10 10 10;
list-style: none;
}
#menu li{
display: inline;
padding: 0;
margin: 0;
float: left;
}
#menu li a{
display: block;
border: 2px solid #87ceeb;
background-color: #add8e6;
padding: 3px;
text-decoration: none;
font-weight:bold;
color: #4682b4;
width: 130px;
height:40px;
margin: 2px;
text-align: center;
font-size: 15px;
}
#menu li a:hover{
background-color: #87ceeb;
color: #fff;
}
#menu ul{
margin: 10 10 10 10;
padding: 10 10 10 10;
list-style: none;
}
#menu li{
display: inline;
padding: 0;
margin: 0;
float: left;
}
#menu li a{
display: block;
border: 2px solid #87ceeb;
background-color: #add8e6;
padding: 3px;
text-decoration: none;
font-weight:bold;
color: #4682b4;
width: 130px;
height:40px;
margin: 2px;
text-align: center;
font-size: 15px;
}
#menu li a:hover{
background-color: #87ceeb;
color: #fff;
}
HTML▼
☆<title>~</title>下に記述します
☆#部分に表示したいブログ記事のリンクを入れます
☆○○○部分にメニュー名を入れます
<div id="menu">
<ul>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
</ul>
</div>
※HTMLコードは、<ul>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
<li><a href="#">○○○</a></li>
</ul>
</div>
TOP、個別記事、アーカイブの<title>~</title>下にも記述するのをお忘れなく~。
2014年07月22日
ブログトップにお知らせエリアを作る
こんにちはSamyです(^v^)ノ
お店のキャンペーンや
セミナー開催のお知らせ記事をブログに載せたのに、
ブログを更新していくと、お知らせ記事がブログに埋もれてしまう。。。
もちろん、毎回ブログの更新時に
キャンペーン情報やセミナー情報を載せてもいいんですけど、
読むほうも書く方も毎回だと疲れますよね。。。
そこで今回は、
ブログトップにお知らせエリアを作る手順です。
▽こんな感じ

こ~すると、
ブログに来た人が最初に見てすぐ、
『あっ、今度○○日にセミナーあるんだ~』
『おっ、このキャンペーン期間に行ってみよっかな』
という感じで直感的にお知らせを受け取れます ^ ^
▽ 手順はこちら
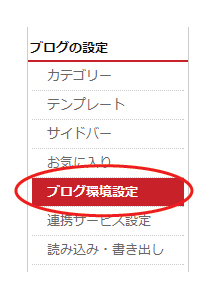
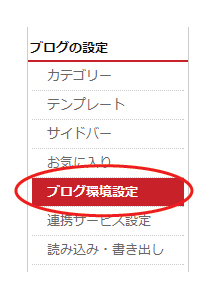
①管理メニューから『ブログ環境設定』をクリック

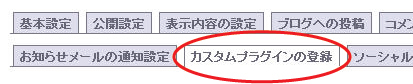
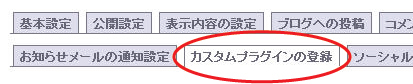
②上のタブメニュー郡から『カスタムプラグインの登録』をクリック

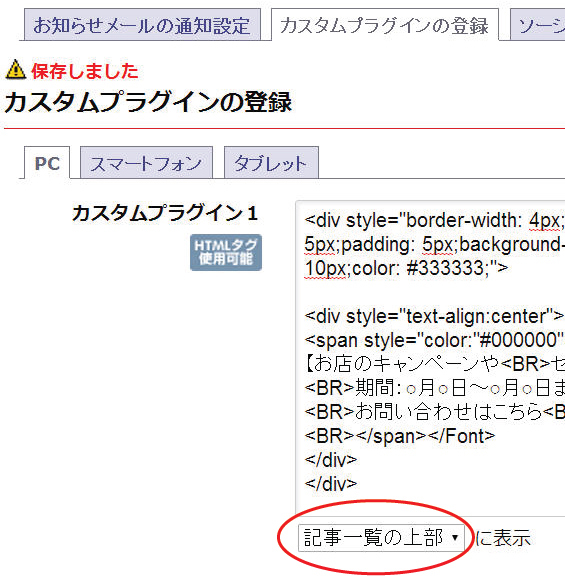
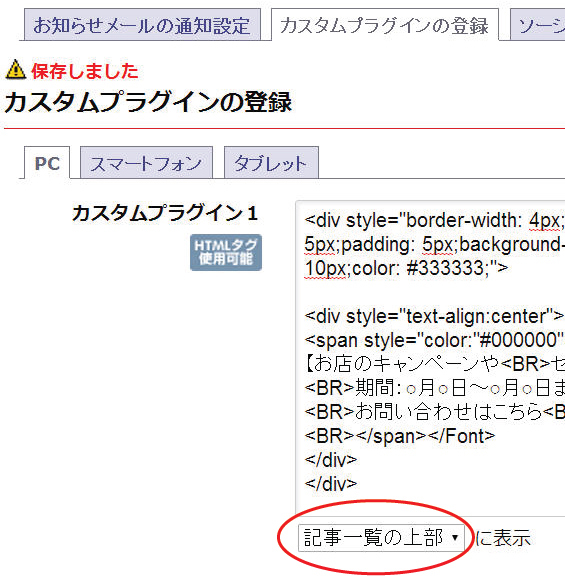
③カスタムプラグインのBOXにお知らせエリアを作る
(htmlでタグ打ちしながらお知らせを書きます)
▽html参考ソースコード
<div style="border-width: 4px;border-style: dotted;border-color: #999999;margin: 5px;padding: 5px;background-color: #FFFFFF;color: #333333;border-radius: 10px;color: #333333;">
<div style="text-align:center"><Font Size="4">
<span style="color:"#000000"><BR>
【お店のキャンペーンや<BR>セミナー開催のお知らせエリア】<BR>
<BR>期間:○月○日~○月○日まで
<BR>お問い合わせはこちら<BR>⇒090-****-****<BR>
<BR></span></Font>
</div>
</div>
④表示メニューから、『記事一覧の上部』を選択

⑤『更新』ボタンをクリック!
カスタムプラグインについては、
まだまだ素敵な機能があります。。。次回につづく。。。^ ^)
お店のキャンペーンや
セミナー開催のお知らせ記事をブログに載せたのに、
ブログを更新していくと、お知らせ記事がブログに埋もれてしまう。。。
もちろん、毎回ブログの更新時に
キャンペーン情報やセミナー情報を載せてもいいんですけど、
読むほうも書く方も毎回だと疲れますよね。。。
そこで今回は、
ブログトップにお知らせエリアを作る手順です。
▽こんな感じ

こ~すると、
ブログに来た人が最初に見てすぐ、
『あっ、今度○○日にセミナーあるんだ~』
『おっ、このキャンペーン期間に行ってみよっかな』
という感じで直感的にお知らせを受け取れます ^ ^
▽ 手順はこちら
①管理メニューから『ブログ環境設定』をクリック

②上のタブメニュー郡から『カスタムプラグインの登録』をクリック

③カスタムプラグインのBOXにお知らせエリアを作る
(htmlでタグ打ちしながらお知らせを書きます)
▽html参考ソースコード
<div style="border-width: 4px;border-style: dotted;border-color: #999999;margin: 5px;padding: 5px;background-color: #FFFFFF;color: #333333;border-radius: 10px;color: #333333;">
<div style="text-align:center"><Font Size="4">
<span style="color:"#000000"><BR>
【お店のキャンペーンや<BR>セミナー開催のお知らせエリア】<BR>
<BR>期間:○月○日~○月○日まで
<BR>お問い合わせはこちら<BR>⇒090-****-****<BR>
<BR></span></Font>
</div>
</div>
④表示メニューから、『記事一覧の上部』を選択

⑤『更新』ボタンをクリック!
カスタムプラグインについては、
まだまだ素敵な機能があります。。。次回につづく。。。^ ^)